在前端项目开发完成,我们肯定是需要对前端的项目进行测试优化。我们可以先用一些第三方工具对网站进行分析。工具例如
- YSlow:YaHoo发布的一款Firefox的浏览器插件
- Google页面访问速度测试,需要小飞机
- WHATWG Html 代码检测,这个是关于HTML代码书写规范的检测,算作是补充
- 其他
这些工具可以对网站的性能进行分析,并提相关的优化建议。
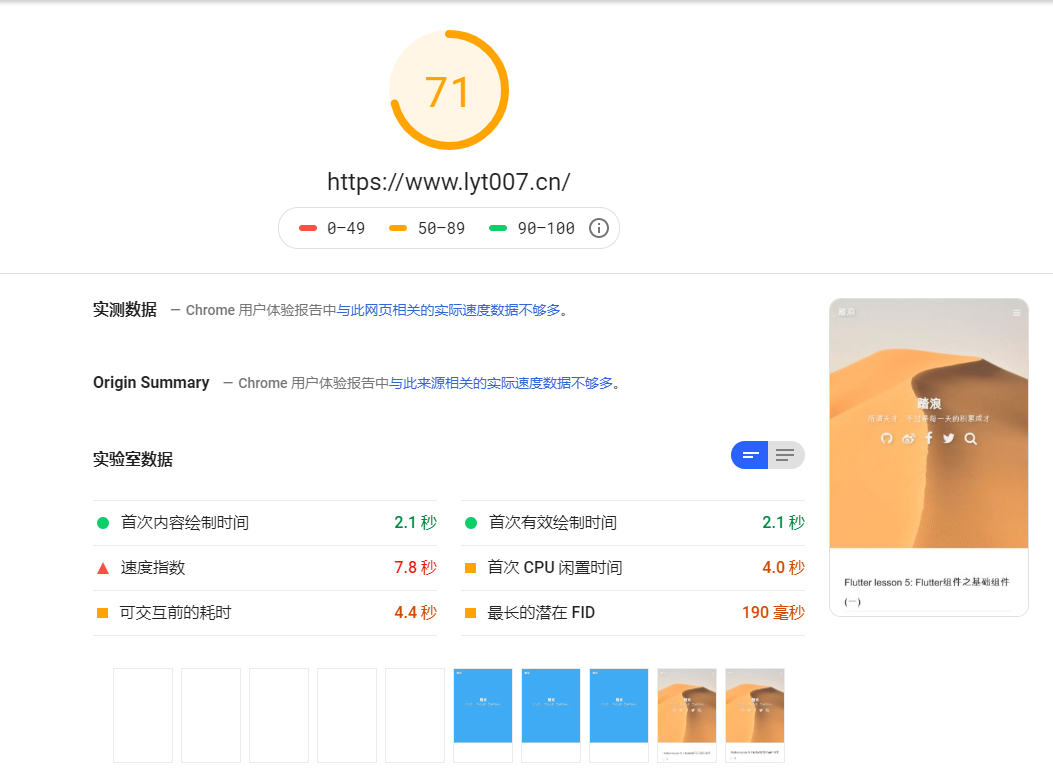
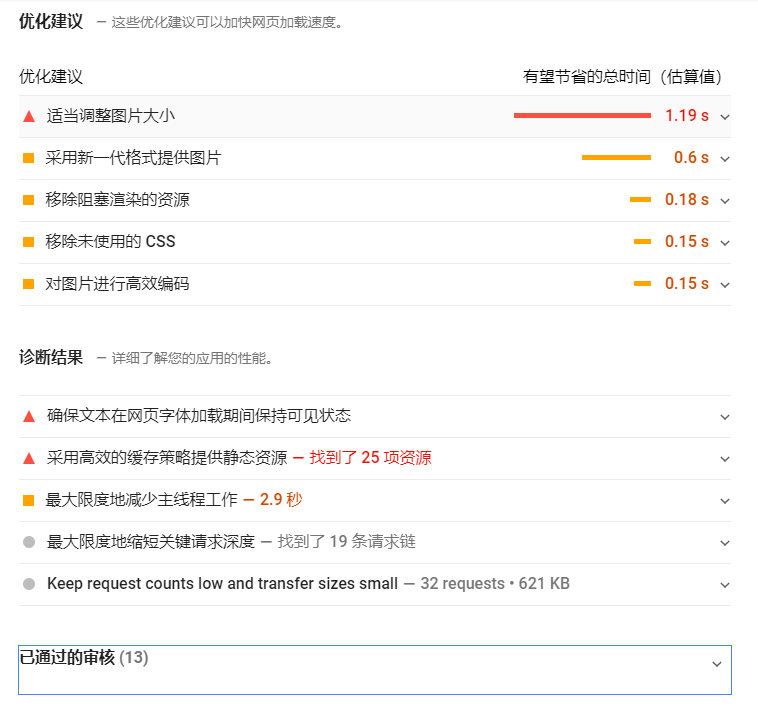
下图是博客在Google页面访问速度测试上面的分析结果以及优化建议,如果你是在做企业的项目,建议你按照上面的建议尽可能的进行优化


那么我们需要说的优化策略总体上分为两大类
- 网络加载类
- 页面渲染类
网络加载类
减少HTTP请求次数
在前端页面中,通常建议尽可能的合并静态资源图片(雪碧图)、javascript或者CSS代码,减少页面请求数量和资源消耗请求,这样可以缩短页面首次访问的用户等待时间。还要尽量的避免重复的资源,防止增加多余的请求。
减少HTTP请求大小
减少没必要的图片(使用雪碧图)、javascript、CSS以及HTML代码(移出代码中的注释),对文件进行压缩优化,或者使用gzip有所传输内容等都可以用来减小文件大小,缩短网络传输等待延时。减小文件的大小,就减小了HTTP请求的大小。
将CSS或者javascript代码放到外部文件,通过外链的方式引用,避免直接使用<style>或者<script>标签直接引入
在HTML中使用外链的的方式引用资源可以有效的利用浏览器的静态资源缓存。
如果是移动端,有时候若是CSS或者javascript比较简单的情况下为了减少HTTP的请求,也建议将CSS或者javascript代码直接写到<style>或者<script>标签中,放到HTML中。移动端需要根据具体的文件大小以及业务场景来分析。PC端因为网络的原因可以直接通过外链的方式。
避免页面中出现空的 href 和 src
当然,这个问题基本上不会出现,但是有时候你可能会一不注意就犯错了。虽说一般不会出现,但还是要说说。
当link标签的href属性为空或者是<script>、<img>、<ifram>标签的src属性为空时,浏览器在渲染的过程中仍会将href属性或者src属性中的空内容进行加载,直到加载失败,这样就阻塞了页面中其他资源的下载进程,可以最总加载的资源又是无效的,所以要避免出现这样的错误。
为HTML指定Cache-control或Expires
为HTML设置Cache-control或Expires都可以将HTML页面内容进行缓存,避免重复的想服务器端发送请求
1 | <!-- 设置缓存时间 7200ms --> |
如果页面缓存了,浏览器将直接从缓存中读取,不再向服务器发送请求。
合理的设置Etag和Last-Modified
合理的设置Etag和Last-Modified使用浏览器缓存,对于未修改的文件,静态资源服务器会向浏览器返回304,让浏览器从缓存中读取文件,减少web资源下载的带宽并降低服务器的负载。
1 | <meta http-equiv="Expires" content="Mon, 1 Dec 2020 00:00:00 GMT"> |
使用方法类似于上面的Cache-control或Expires
减少页面重定向
页面每次重定向都会延长页面内容返回的等待延时,一次重定向大约需要600ms的开销,为了保证用户尽快看到页面内容,需要尽量避免页面重定向。
使用静态资源分域存放来增加下载并行数
浏览器在同一时间向同一个域名请求文件的并行下载数量是有限的,因此可以利用多个域名的主机来存放不同的静态资源,增大页面加载时资源的并行下载数,缩短页面资源加载的时间。通常根据多个域名来分别存储Javascript、CSS和图片文件,尤其是图片文件
使用静态资源CND来存储文件
如果条件允许(公司能够支付这一笔费用等),可以利用CND网络加快同一个地区内重复静态资源文件的响应下载速度,缩短资源请求时间。
使用CND Combo 下载传输内容
CDN Combo是在CDN服务器端将多个文件请求打包成一个文件的形式来返回的技术,这样可以实现HTTP连续传输的一次性复用,减少浏览器的HTTP请求数,加快资源下载速度。
写法
1 | <link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/??sm.min.css,sm-extend.min.css"> |
上面的一个CSS请求同时返回了sm.min.css,sm-extend.min.css,js请求同时返回了sm.min.js,sm-extend.min.js
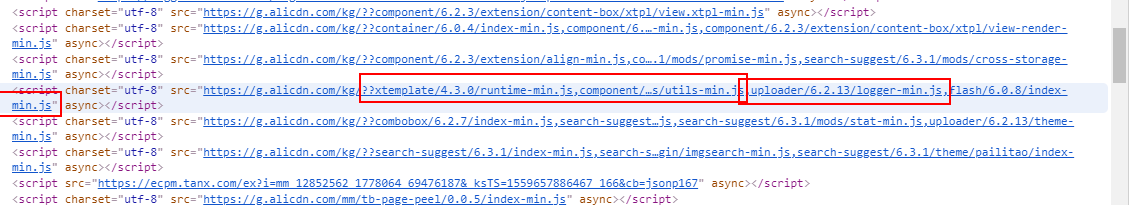
下面是淘宝上面的写法
其实这个原理也是在同一并发的时候增加了文件的请求数量。
使用可缓存的AJAX
对于返回内容相同的请求,没必要每次都直接才服务器上面拉取,合理的使用AJAX的缓存能加快AJAX的响应素的并减轻服务器的压力。
在发起AJAX请求的时候,添加上cache: true属性即可。
使用GET来完成AJAX请求
你可能不知道,使用GET请求比使用POST请求的效率更高。
在使用XMLHttpRequest的时候,浏览器中的POST方法发送请求首先发送文件头,然后发送HTTP正文数据。而使用GET请求时只发送头部信息,所以在拉取服务器端数据时候使用GET的效率更高。
减少Cookie的大小并进行Cookie隔离
HTTP请求通常情况下默认会带上浏览器端的Cookie一起发送给服务器,所以在非必要的情况下,要尽量减少Cookie来减小HTTP请求的大小。对于静态资源,尽量使用不同的域名来存放,因为Cookie默认是不能够跨域的,这样就做到了不同域名下静态资源请求的Cookie隔壁。
缩小favicon.ico并缓存
有利用重复加载favicon.ico,因为一般一个web应用的 favicon.ico 是很少发生变化的。
推荐使用异步加载javascript资源
异步加载Javascript资源不会阻塞文档解析,所以允许在浏览器中有限渲染页面,延时加载脚本。
1 | <script src='main.js' async/> |
使用async时候,加载和渲染后续文档元素的过程和main.js加载与执行是并行的。
使用defer时候,加载和渲染后续文档元素的过程和main.js加载是并行的,main.js的执行要的所有页面元素解析完成后才开始执行。
消除阻塞页面渲染的CSS以及Javascript
对于页面中加载时间过长的CSS以及Javascript文件,需要进行合理拆分或延后加载,保证关键路径的资源能快速加载完成。
避免使用 CSS import 引用加载 CSS 资源
在CSS中使用@import可以冲另一个样式文件中引入文件,但是这样会增加CSS资源加载的关键路径长度,带有@import的CSS样式需要在CSS文件串行解析到@import时才会加载另外的CSS文件,大大延后CSS渲染完成对的时间。
推荐使用<link/>外链的方式加载CSS文件。如果是在使用SCSS、LESS的CSS预处理工具的时候可以使用@import,因为最后的样式是会被编译的。
页面渲染类
把 CSS 资源引用放在HTML文件头部
把CSS资源引用放在HTML文件头部,即<head>中,这样浏览器可以优先加载CSS并尽早完成页面渲染。
把 Javascript 资源引用放在HTML文件地底部
把CSS资源引用放在HTML文件头部,即</body>之前,这样防止因为 Javascript 的加载与解析造成的页面阻塞。当然,你也可以使用前面说到的async 和 defer。
不要在HTML中直接缩放图片
在HTML中直接缩放图片会导致页面内容的重排重绘,此时可能会使页面中其他的操作产生卡顿。这里的缩放一般指的是用过Javascript代码改变图片的宽高而不是使用CSS3的scale进行缩放,使用CSS3的scale进行缩放不会改变图片占据空间的大小,从而不会造成也,, 重排重绘。
减少DOM元素的数量和深度
HTML中标签元素越多,标签的层级越深,浏览器解析DOM并绘制到浏览器中所花费的时间就越长,所以要尽可能保持DOM元素简洁和层级较少。
eg.
1 | <!-- 较差,可以直接使用 img 标签而不需要在嵌套一层 div --> |
尽量避免使用table和iframe等慢元素
<table>内容的渲染是将table的DOM渲染树全部生成并一次性绘制到页面上,所以在绘制长表格渲染时会很消耗性能,因该尽量避免使用它,可以考虑使用<ul>代替。
尽量使用异步的方式动态的添加iframe,因为iframe内资源的下载进程会阻塞父页面静态资源的下载与CSS以及HTML DOM的解析。
避免运行耗时的 Javascript
长时间运行的Javascript会阻塞浏览器构建DOM树、DOM树渲染、页面渲染。所以,任何与页面初次渲染无关的逻辑功能都应该延时加载。
避免使用CSS表达式或者CSS滤镜
CSS表达式或者CSS滤镜的解析渲染速度是比较慢的,在有其他解决方案的情况下要尽量避免使用。
总结
以上就是关于PC端前端的优化策略,可能有的地方有错或者你有更好的建议,欢迎在文章下面留言。


