修改APP名称-Android
1、找到读取app_name的地方
进入:android/app/src/main/AndroidManifest.xml,
找到 android:label=”@string/app_name”。这个对应的就是APP的名称。
@string类似于定义好的变量,直接调取即可。
2、进入:android/app/src/main/res/valuse/strings.xml目录下,修改即可
1 | <resources> |
修改APP图标-Android
1、找到读取APP图标的地方
进入目录::android/app/src/main/AndroidManifest.xml
找到: android:icon=”@mipmap/ic_launcher”
这里的ic_launcher就是我的图标。这里也是从其他地方引用的,因此需要在被引用的地方修改。
2、修改图标
进入目录:android/app/src/main/res/mipmap–xxx,
(PS:这里需要注意,可能是mipmap,也可能是drawable),我这里是mipmap。这里只需要保持一致即可。
如果是:是mipmap,则android:icon=”@mipmap/ic_launcher”
如果是:是drawable,则android:icon=”@drawable/ic_launcher”。
这里面的图标大小都不一样,但是名字是一样的。图标分为48x48,72x72,96x96,144x144.适配安卓不同机型
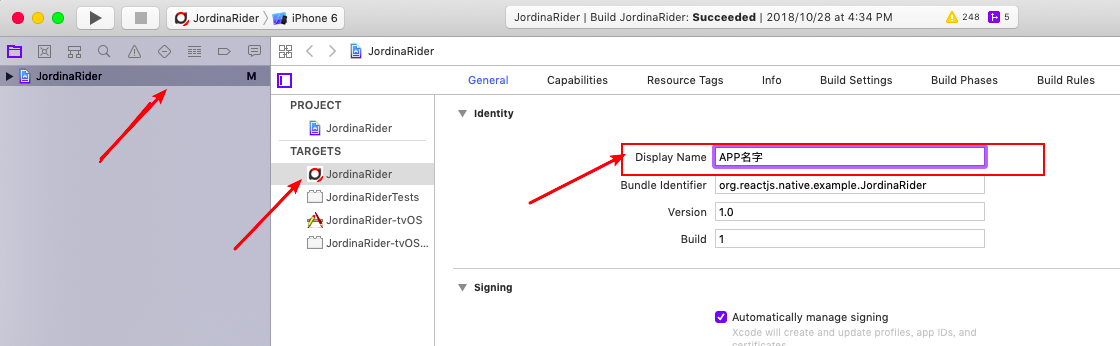
修改App的名字与图标-IOS
IOS的修改与配置到需要使用到XCode,当然也可以不用。不过既然都涉及到了IOS,那么你因该会有XCode吧。

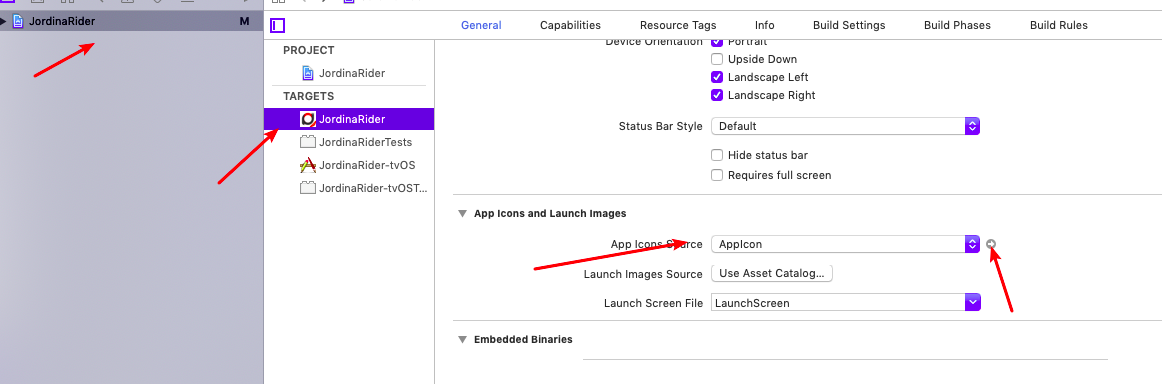
点击图上面的右边的箭头进入修改。
或者是在~.../项目名字/ios/项目名字/Images.xcassets文件目录下添加。如果是需要添加IOS APP启动图,也是需要放在这里面,IOS可以使用一款名为App Icon Gear的软件生成。


