缘由
新的一年加入新的公司,新的公司做新的项目。公司涉及到的项目基本都是海外的,没有国内的。做过国际化项目的同学应该知道,世界上每个国家的风俗习惯都不同。对于前端开发来说,就网页布局这方面就有正常的ltr布局,即:从左往右布局。但是在一些国家,比如阿拉伯,希伯来等国家,却有着和我们不一样的习惯,遵从了我们老祖先从右往左的阅读习惯,文字也是从右往左书写的习惯,当然是看不懂的。站在前端的角度就是rtl布局。
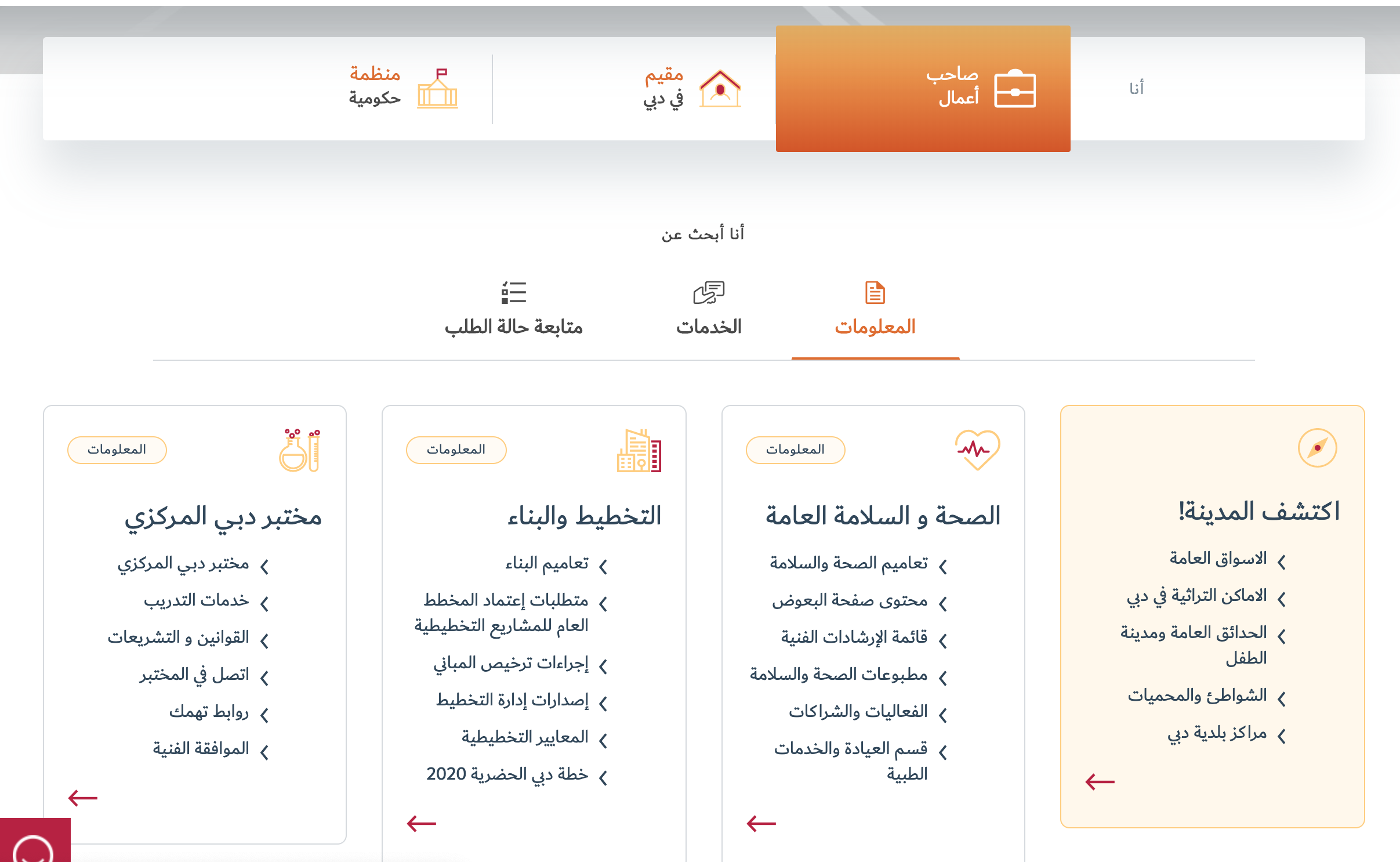
阿拉伯网站 需要番羽土啬

不难看出来,阿拉伯语的网站的布局样式了,箭头,文字与我们的都是相反的。
公司在做双语app,因为我不知道阿拉伯语是从右往左的阅读,在分析需求的时候也没有人讲明这一点,也是之后才知道,可是那个时候英语的页面布局已近差不多了(这也算是一个坑吧)。所以就要为后面阿语的布局采取解决方案。重写是不可能了,因为已经做了10多个页面了。
下面说一下我的处理方式。
采坑,填坑
在网上找了一些资料
上面的网站其实都是阐明了一个宗旨,我们如果要进行CSS从右往左的布局,那么还需要使用到中国网站基本用不到的一个属性direction,值是ltr或者rtl。
经过自己的摸爬打滚,最终采取了一种方案:direction + 左右对称 + flex布局。
怎么说呢?意思就是我们的方向主要是由direction进行控制,比如我们要ltr布局,我们在只需要对HTML标签进行设置<html dir='lrt'/>。这样就可以使html的布局成为从左往右布局,当然,html的默认的布局方式就是从左往右布局的。如果是从右往左布局的话,那么dir='rtl'就可以了。
上面是的html进行属性设置,当然,还可以从CSS入手。
1 | html { |
我建议还是直接写在标签上面,作为一个属性,我们更好获取与动态修改。
这就完了么?其实并没有。
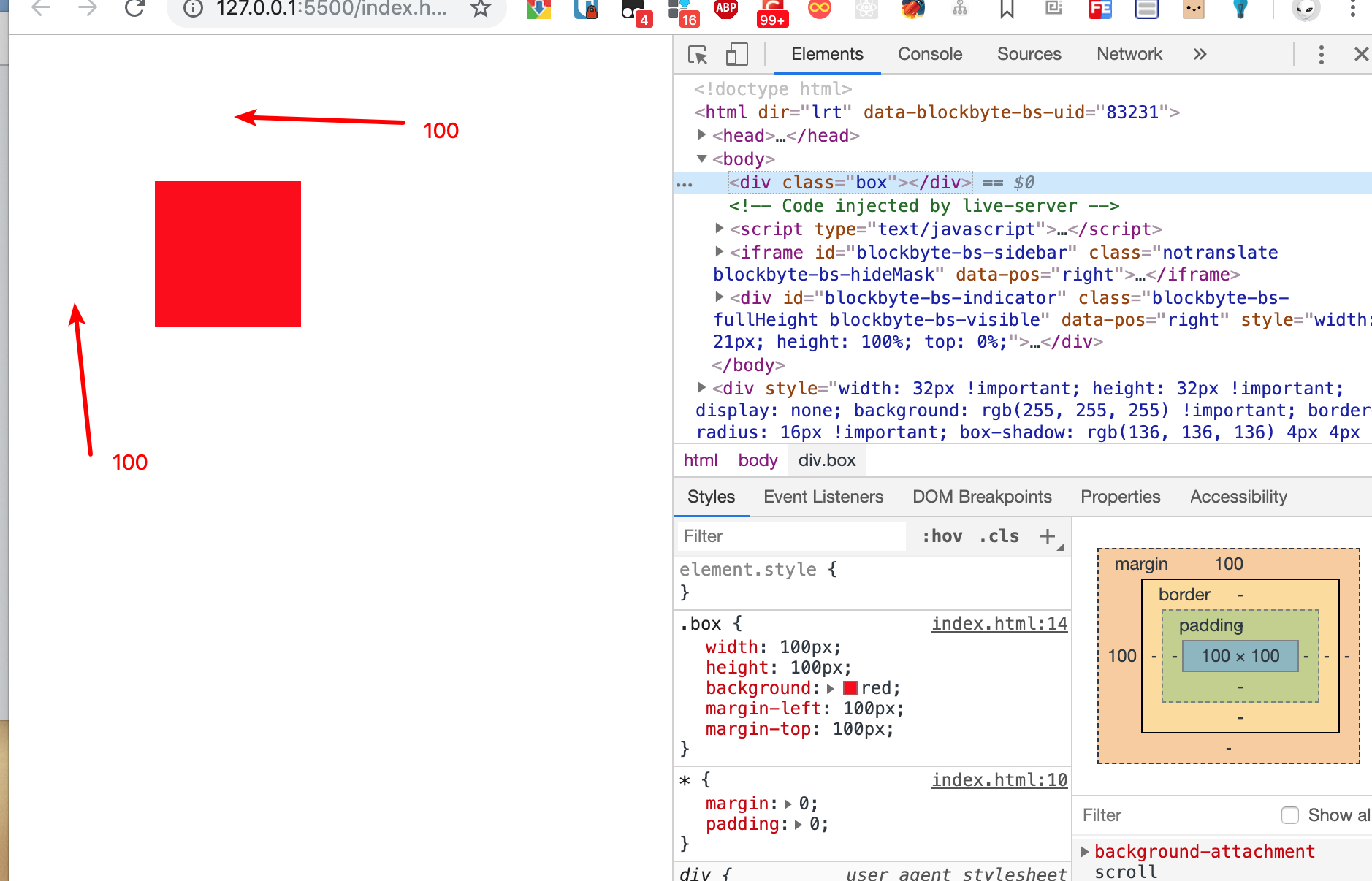
我们来举个🌰:

这样的一个盒子,我们给了他左边距以及上边距各100px,html的布局是ltr
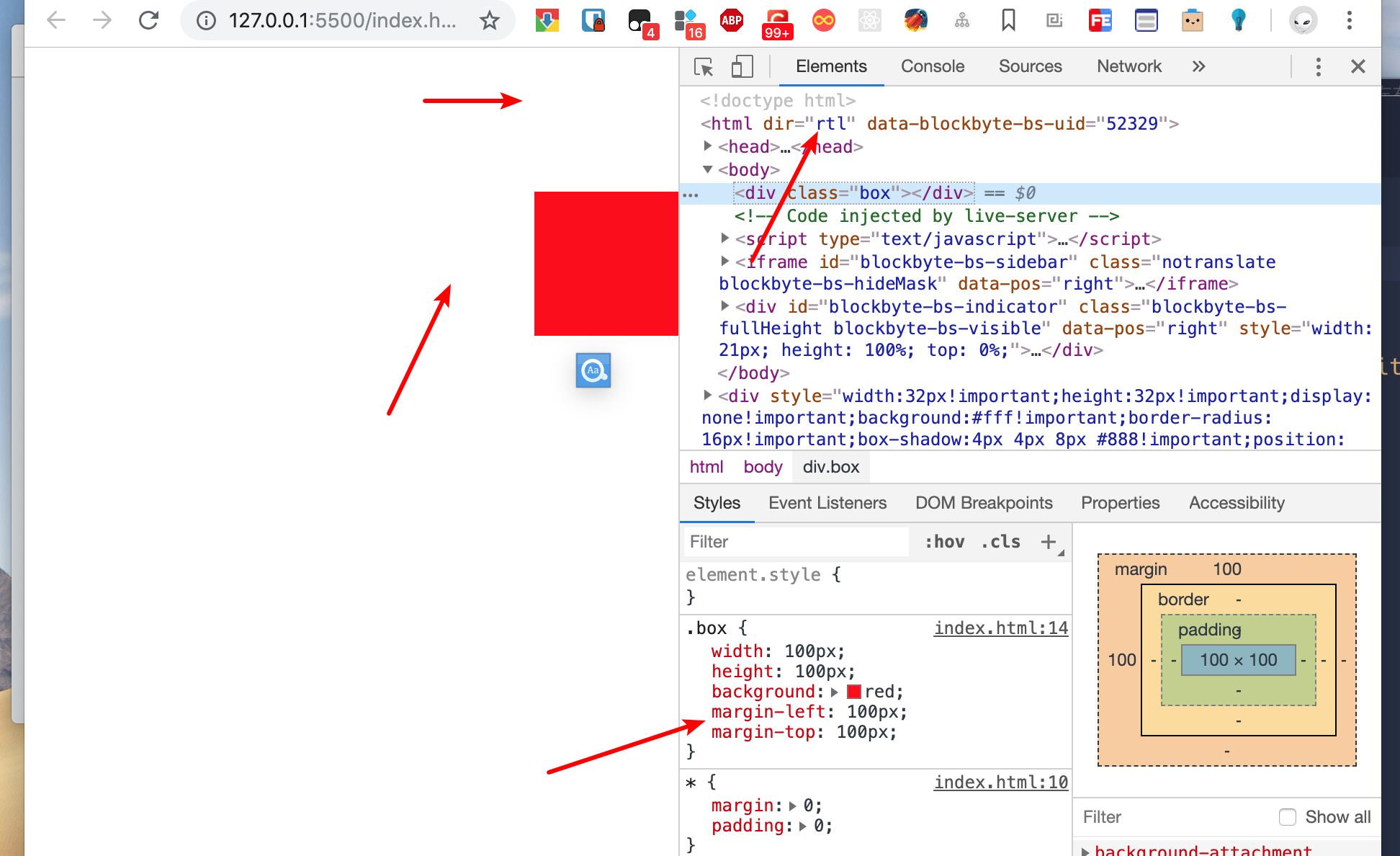
现在我们把html的dir属性改成rtl看看。

结果我们是大失所望。外边距的值仍然是左上两个方向,改变了dir属性以后,还是左上。而我们理想的应该是右上的。
所以我们得出:direction属性虽然可以改变文档的布局方式,但是,这并不能解决我们使用了left,right等位置控制的属性(比如:margin-left,padding-left,定位中的left,还有就是transform中的偏移等等)。
因为这个问题,前人已经为我们提供了一个框架rtlcss。这个框架可以帮我们吧CSS中设置的left和right等控制左右方向的属性互换。或者是使用webpack的rtl插件等也可以。
但是这样也有问题:
- 一是这样会创建两个CSS包,我们需要根据HTML的语言方向引入不同的CSS包模块。
- 二是这个插件无法控制js代码中动态生成的left以及right属性,如果是使用js我们也需要进行判断。
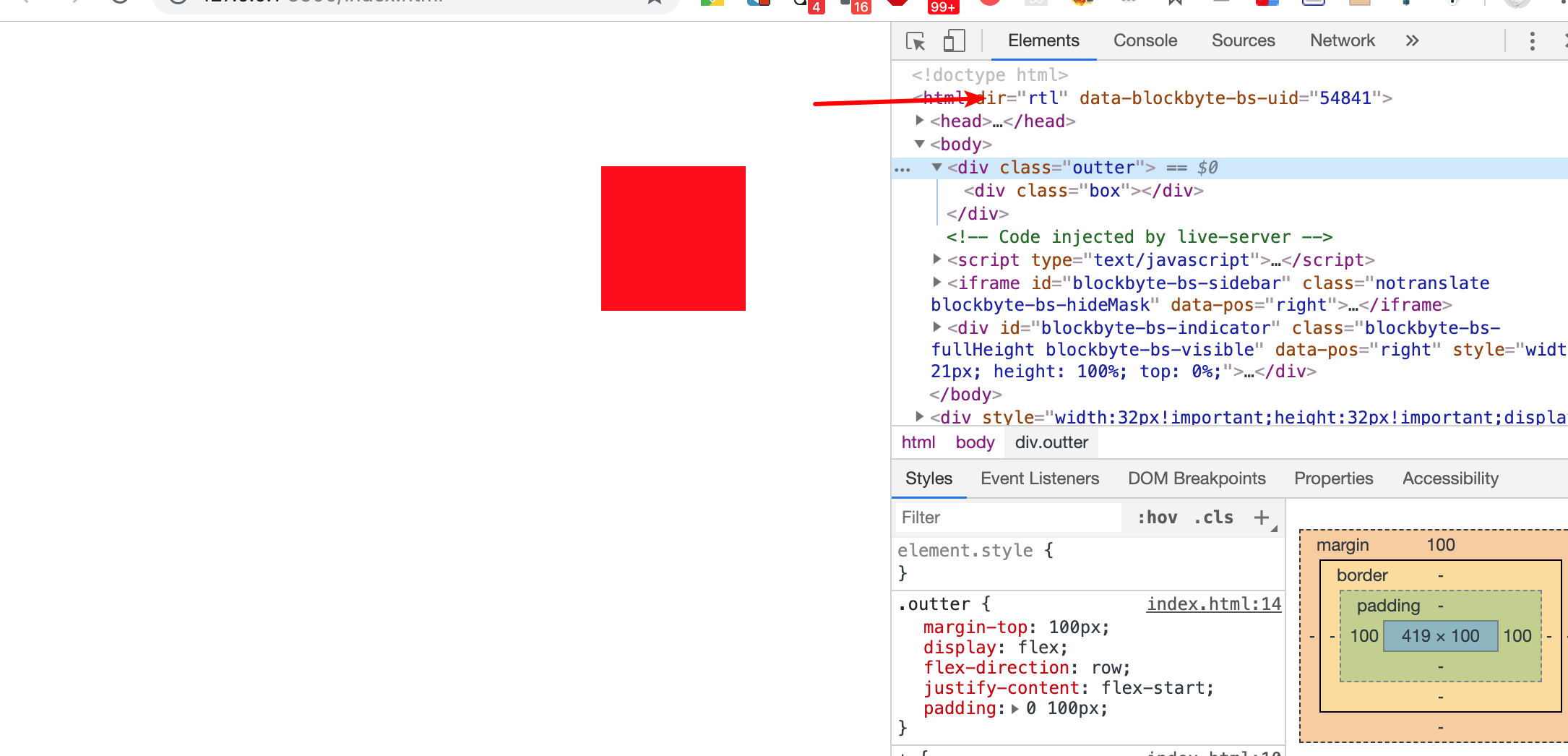
direction+左右对称+flex布局来看看
如果我们采用direction+左右对称+flex布局来看看

同样是这个盒子,外层套了一个父容器,以供处理弹性盒模型,再给父容器一个内边距,使用flex-direction设置位置。这样在html的dir属性变成rtl后,我们无需改动任何的css样式,仍可以实现从右往左的布局方式。

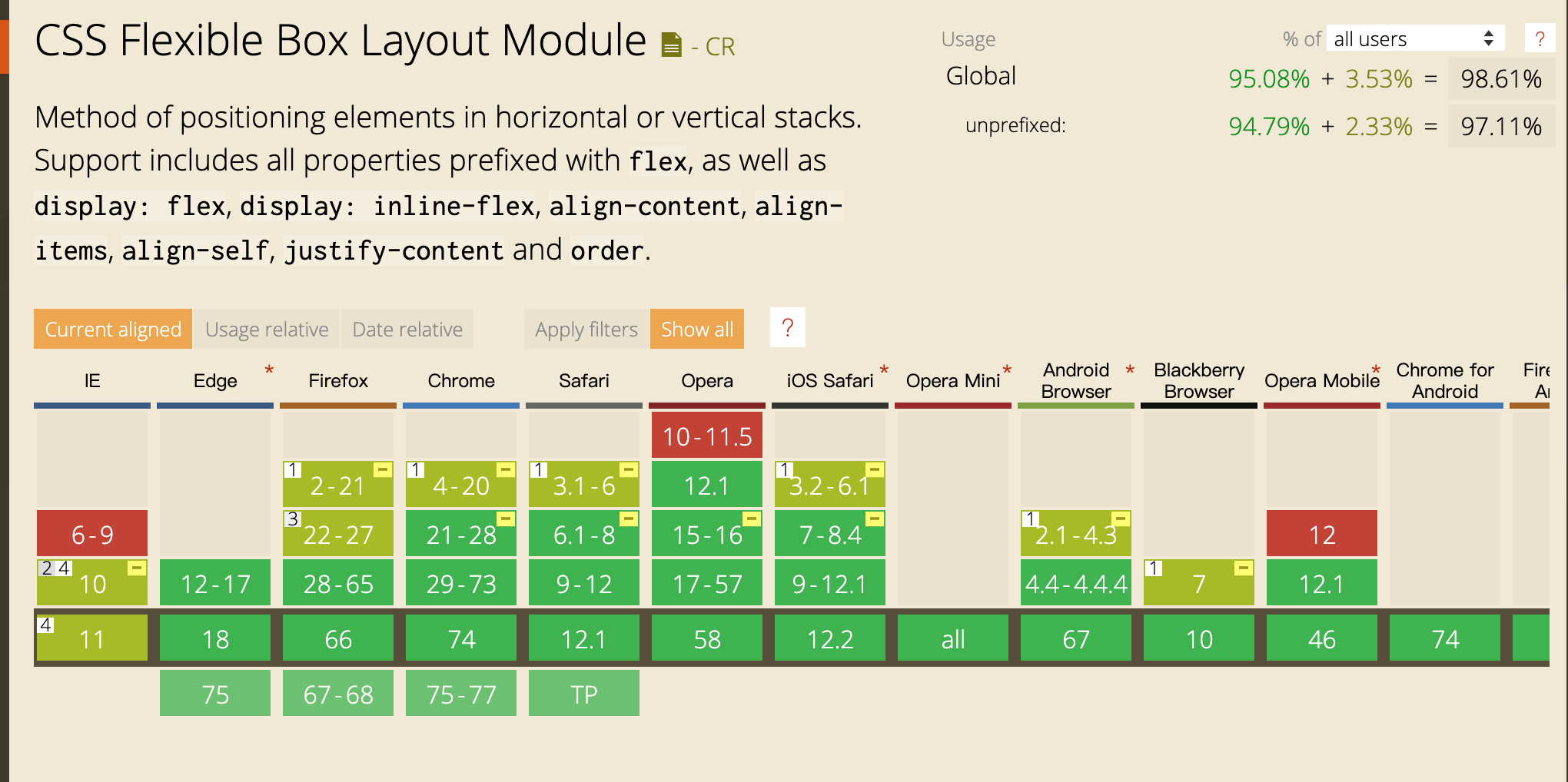
flex属性的兼容性来看看

在2019这个年代了,大部分的浏览器都支持flex布局了,如果是老版本的浏览器,我们也可以考虑不兼容了,直接放弃这一部分的人,就不能惯着。所以这个模式还是可行的,更适合那些左右对称的布局方式。不过这个方式也有缺点,就是js控制的仍然无法得到合理的处理,如果是js,可以考虑flex。
其他
网上还有一些大牛说可以使用css属性的transform,scale和rotate。
这种方式我试过,镜像翻转,这个方式有一个很大的弊端,又或许是我没有找到合适的解决方案。就是如果使用定位,层级高的镜像翻转后会在最下面,控制层级为负数也不一定可以,尤其是使用一些第三方的UI框架的时候。所以我认为目前这种方案可能不合适。
以上就是我关于网站ltr和rtl布局的一些理解和建议,每个方法都可行但是都有弊端,选取合适的方案来高效的开发自己的网站吧。


