项目的网站开发了一段时间了,最近也忙着华为应用市场的上架。所以关于华为的事情也是需要着手考虑一下。
问题一:使用16.8的react以及reactDOM华为自带浏览器白屏
在使用react开发的项目中,所有的浏览器(自己用的,公司没有测试)都能够跑起来。但是在使用华为手机自带的浏览器的时候,却出现了一片空白的情况。
开发用到的依赖如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| "axios": "^0.18.0",
"babel-polyfill": "^6.26.0",
"core-js": "^3.3.5",
"customize-cra": "^0.5.0",
"firebase": "^6.1.0",
"i18next": "^15.1.3",
"i18next-browser-languagedetector": "^3.0.1",
"i18next-xhr-backend": "^2.0.1",
"js-cookie": "^2.2.0",
"mescroll.js": "^1.4.1",
"moment": "^2.24.0",
"node-sass": "^4.12.0",
"payment": "^2.3.0",
"prerender-spa-plugin": "^3.4.0",
"qs": "^6.7.0",
"react": "^16.8.6",
"react-app-rewired": "^2.1.3",
"react-confirm-alert": "^2.4.1",
"react-credit-cards": "^0.7.0",
"react-dom": "^16.8.6",
"react-ga": "^2.6.0",
"react-i18next": "^10.10.0",
"react-paypal-express-checkout": "^1.0.5",
"react-redux": "^7.0.3",
"react-router-dom": "^5.0.0",
"react-scripts": "3.0.1",
"react-switch": "^5.0.0",
"react-toastify": "^5.1.1",
"redux": "^4.0.1"
|
版本是 16.8 的react以及reactDOM。
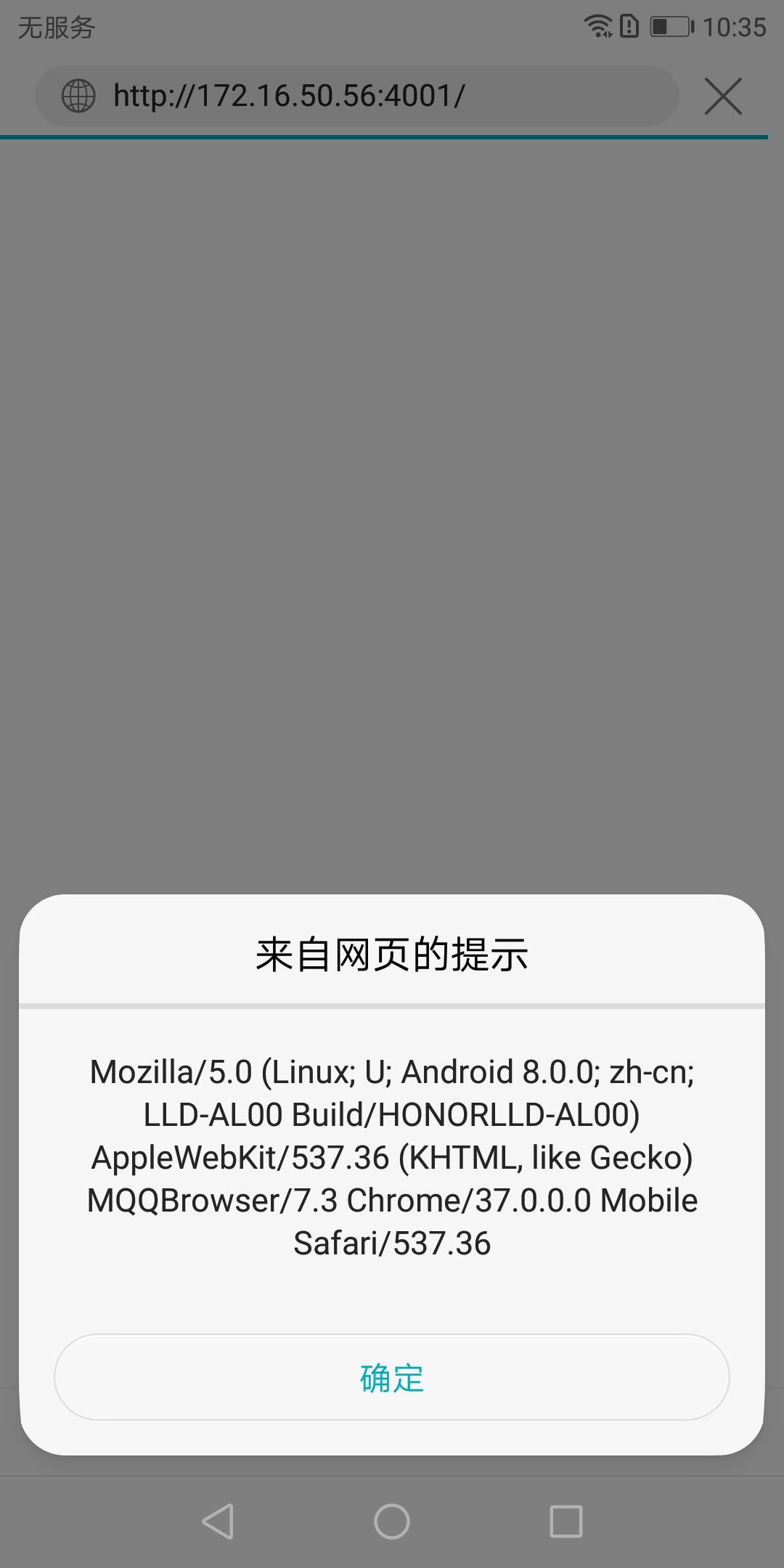
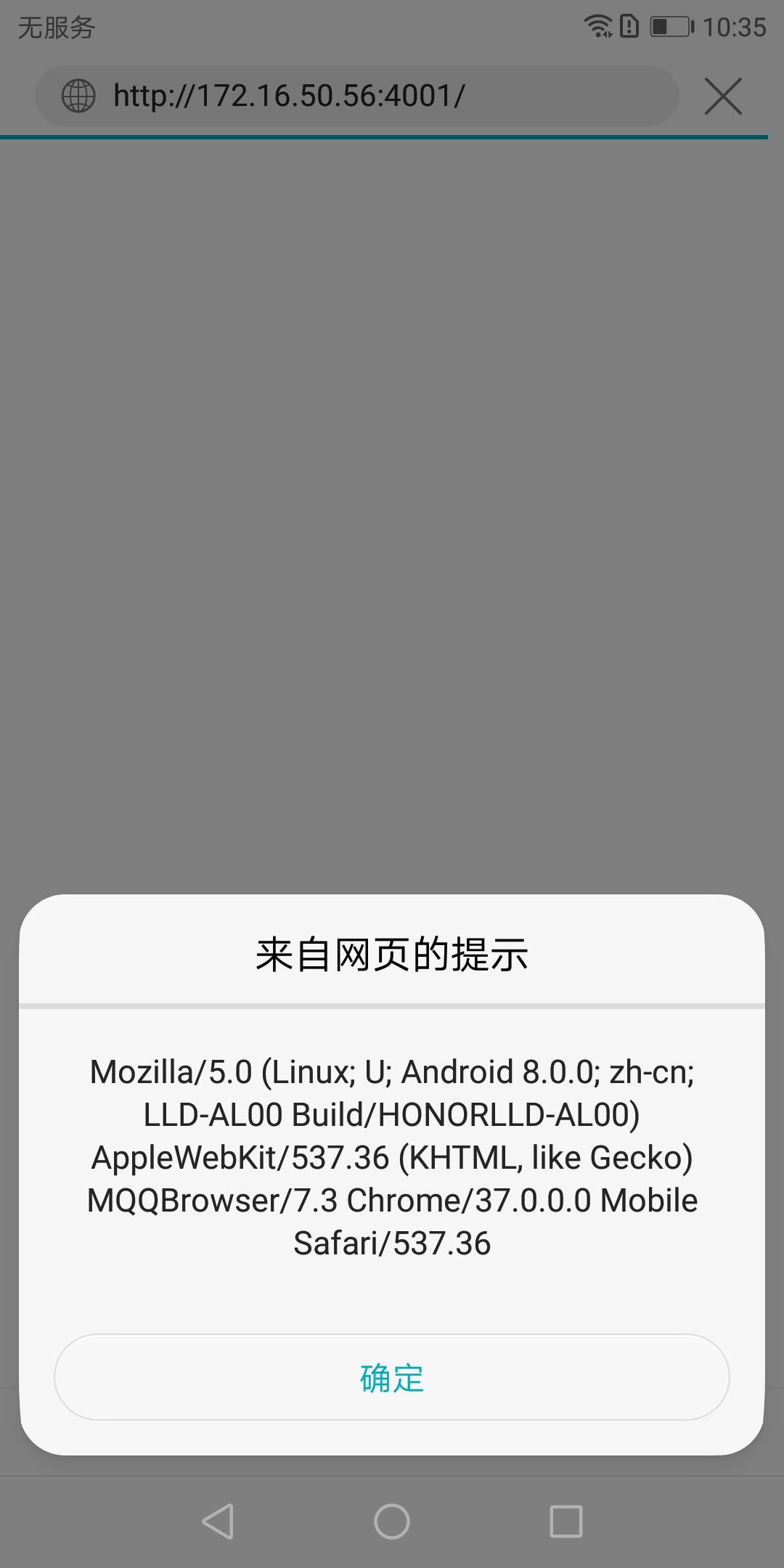
查询很多资料,最后得知 reactDOM 在16开始的时候就是使用的ES6的 Map 和 Set。而华为浏览器以及其他的一些未知浏览器使用的还是低版本的浏览器内核。

37.0.0.0.0 这可是4年轻的内核了。所以是不兼容了。
React官方给出了说明
但是使用babel-polyfill仍然无法解决
所以,这里使用 core-js,使用如下
1
2
3
4
5
6
7
8
9
10
| import 'core-js/es/map';
import 'core-js/es/set';
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
|
这样就可以解决华为手机无法显示(或者说是显示空白的问题)。
问题二:使用fixed定位的时候没有显示出来
项目中有一个支付需求需要在页面弹出支付通道选择(信用卡,paypal等),但是设置显示的时候出现了没有弹出选择界面的情况,但是实际上又确实有这个页面(只显示它的时候)。修的定位层级的时候也是无法显示。最后发现,在华为等低端浏览器内核的手机上面同时需要设置定位的位置才可以(left:0, top:0),高版本的内核的浏览器没有这个问题,我猜想是自己默认就是(left:0, top:0)了。